Webサイトを作成する際に、トップページの作り方で悩む人は多いです。トップページには、ホームページの概要を説明したり、サイトをブランディングしたりする役割があります。そのため、「トップページに何を書くのか?」は非常に重要です。
トップページに必要な情報が載っていない状態は問題ですし、余計なことが書かれていても良くありません。収益性の高いウェブサイトにするためには、トップページに正しく内容を記載しなければいけません。
このとき、「何をトップページに書くべきなのか」は明確に決まっています。そのため、正しいやり方に沿ってライティングしていかなければいけません。
そこでトップページの作り方について、アフィリエイトサイトや一般的な企業サイトなどを例にして解説していきます。
トップページ(Top page)の役割
Webサイトを運営する上でトップページは重要です。ユーザーが最初にたどり着くのは個別のコンテンツページ(それぞれの記事)ですが、コンテンツに興味をもったユーザーの多くはトップページにも行き着きます。
ただ、ほとんどのWebサイトのトップページは書いた記事が時系列に沿って並んでいるだけです。要は、ブログのような構造になっているのです。これでは、トップページは何の役目も果たすことができません。
そうしたことを避けるためにも、ホームページを運営する際にはトップページの役割について理解しておくことが大切になります。
トップページの役割は主に次の3つに分かれます。
- サイトの説明
- ブランディング
- ビックワード、ミドルワードの攻略
以下にそれぞれについて詳しく解説します。
サイトの説明をトップページで行う
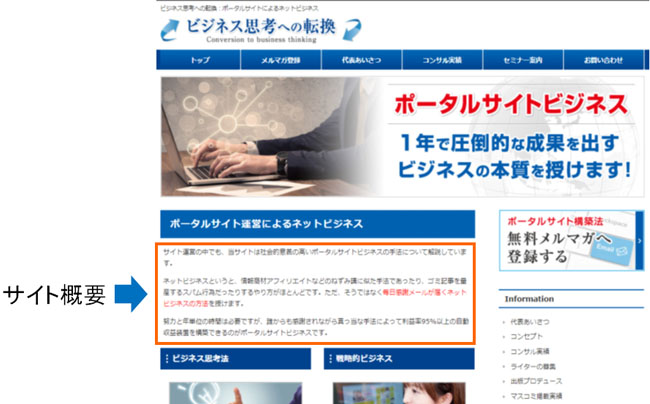
トップページでは、まず「このサイトは、どういうサイトであるのか?」を明確に示さなければいけません。サイトの概要を記すことで、ユーザーに対して「ウェブサイトを閲覧する価値がある」と判断させるためです。
例えば、私は薬剤師の転職サイトを運営しています。そのホームページの冒頭には「当サイトは薬剤師の求人や転職に特化した専門サイト」と、サイトの概要を明記しています。

このように、トップページの最初にサイト概要を記すことで、「薬剤師の求人や転職に興味がある人」にとって役立つサイトであると容易に理解できるようになるのです。また、「誰の役に立つのか?」についても明記するようにしましょう。同じ転職であっても、薬剤師と看護師ではユーザーが求める情報が異なるためです。
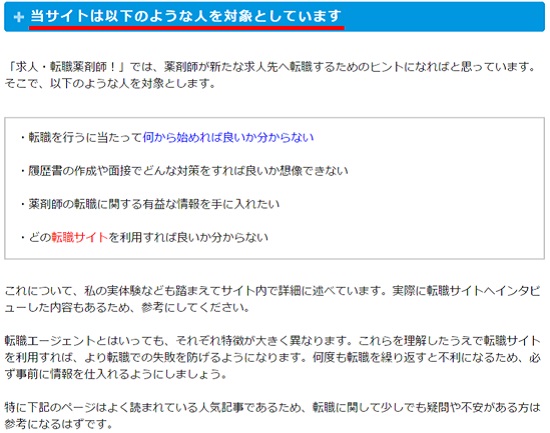
さらに「薬剤師の中でも、どのような属性の人が対象なのか?」を明記しておくと良いでしょう。具体的には、私の転職サイトでは以下のように「当サイトは以下のような人を対象としています」という文章を載せて対象者を明確にしています。

このように「どのようなサイトであるのか?」「誰の役に立つのか?」についてトップページで明記すれば、サイトの概要を訪れたユーザーに対して説明することができます。
Webサイトのブランディングを行う
トップページには、「ブランディング」という役割があります。ブランディングとは、簡単にいうと多くのユーザーに「○○といえば××のサイト」というように、広く共通認識してもらうことです。
具体的には、トップページにあるヘッダー画像やロゴがブランディングの役割を担います。ヘッダー画像・ロゴとは、以下のようにページの上部に掲載されている画像になります。

こうした、あなたのWebサイト独自の画像をトップページに載せることで、Webサイトのイメージを作り上げることができます。その結果、多くの人に「薬剤師の転職といえば、××のロゴ画像がある△△サイト」というように、イメージをもってもらえるようになります。
このとき、ありきたりな画像をトップページに載せておいた場合は、インパクトが弱いためブランディングの目的を果たすことができません。そうではなくあなた独自のオリジナル画像を掲載しておくと、その画像がウェブサイトの顔(ブランディング)となるのです。
ビックワード、ミドルワードの攻略
さらには、検索数の大きいキーワードの攻略のためにもトップページは重要です。
インターネットビジネスでSEO対策を実践している人であれば「ビックワード」「ミドルワード」「スモールワード」という言葉を聞いたことがあると思います。これらは、検索ワードにおける検索数の大小を区別した言葉です。
インターネットを使って情報を調べる人は、Googleの検索エンジンに検索ワードを入力して検索します。たくさんの人に検索されるワードがビックワード、あまり検索されないワードがスモールワード、ミドルワードはビックワードとスモールワードの中間を指します。
具体的にどれくらいの検索数があればビックワード、ミドルワード、スモールワードと呼ばれるかは統一されていません。
例えば、あなたがダイエットに関するウェブサイトを作成していたとします。そうした場合「ダイエット」というキーワードで検索する人が多いのは容易に予測できます。当然、ダイエットはビッグワードです。
実際に、Googleが提供している「キーワードプランナー」というサービスを使って、1ヶ月に何人の人が「ダイエット」というキーワードで検索しているのかを調べると、以下のように10~100万人の人がダイエットという検索ワードで検索していることが分かります。

このことから、ダイエットという検索ワードで検索結果の上位に表示されれば、大量のアクセス数が集まる可能性が高いといえます。
それに対して「ダイエット 運動」のように、2語組み合わせたキーワードで検索する人の数は1~10万人です。これでも多いですが「ダイエット」という単一キーワードの1/10以下の検索数しかありません。

ただ、ミドルワードでも月に1~10万人の人が検索する単語であるため、上位表示されればかなりのアクセス数を期待できます。こうした「ダイエット 運動」がミドルワードです。
しかし、こうしたビックワードとミドルワードで上位表示されるのは、非常に難しいのが現状です。しかし、これがトップページであれば可能なのです。
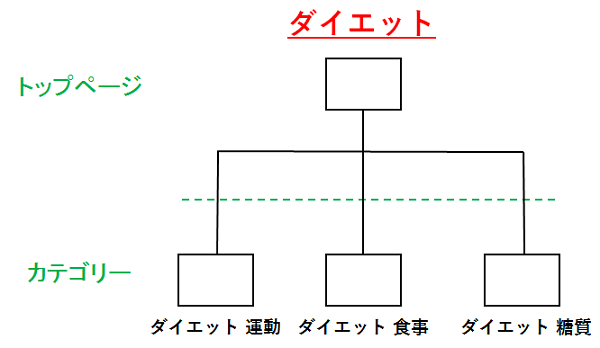
例えば、ダイエットというビックワードに対して、ミドルワードとしては「ダイエット 運動」以外にも「ダイエット 食事」「ダイエット 糖質」といったキーワードが挙げられます。そこで、これらのキーワードを用いてカテゴリーを作っていきます。
こうした「ビックキーワードに関連したミドルワード」をカテゴリーページとして作成することで、トップページがダイエットというビックキーワードで上位表示されやすくなるのです。
狙ったビックキーワードと関連した情報(ミドルワード)をカテゴリーページに掲載することで、Googleによって「このウェブサイトはダイエットの情報を網羅しているサイトである」と認識された結果、トップページがビックワードで上位表示されるようになるのです。

これは、ミドルワードでも同じです。もし「ダイエット 食事」というミドルワードでトップページを上位表示させたいのであれば、さらに検索数が少ないスモールワードで多くの記事を作成します。
例えば、「ダイエット 食事 回数」「ダイエット 食事 レシピ」など、いろんなキーワードを使ってあらゆる角度で関連する記事を作っていきます。そうすれば、ミドルキーワードでも上位表示されるようになります。
つまり、以下のようになります。
- 有益な記事コンテンツを作る
- 記事コンテンツに関連し、カテゴリーページがミドルワードで上位表示される
- 記事やカテゴリー全体が評価され、トップページがビッグワードで上位表示される
こうして、サイト全体が評価されていった結果としてビッグワードでの上位表示が可能だと考えるようにしましょう。
トップページの構造やデザイン、作り方を理解する
こうしたトップページの役割を活かしたうえで、その構造やデザインがどうなっているのかを理解するようにしましょう。構造や書くべき内容、作り方を理解したうえで、実際に作っていくのです。
なおWebサイトのトップページとしては、以下の4つを網羅して書く必要があります。
- サイトの概要
- 各コンテンツのもくじ
- サイトの使い方
- サイトのコンセプト
それぞれ、どのようになっているのか確認していきます。
サイトの概要を最初に記す
前述の通り、サイト概要を記すことで「このサイトに何が書かれてあるのか」を読者に理解させる必要があります。
これについては既に説明した通りですが、以下のように必ず最初にサイトについてザックリと説明を入れるようにしましょう。

トップページの最初にサイトの概要を記せば、ユーザーが安心してコンテンツを読み進めることができるようになります。
各コンテンツのもくじを入れる
トップページの一番上に概要を記したあと、「各コンテンツのもくじ」を載せましょう。要は、カテゴリーページへのリンクを記すのです。これにより、サイトの構造がどうなっているのか読者に理解させることができます。
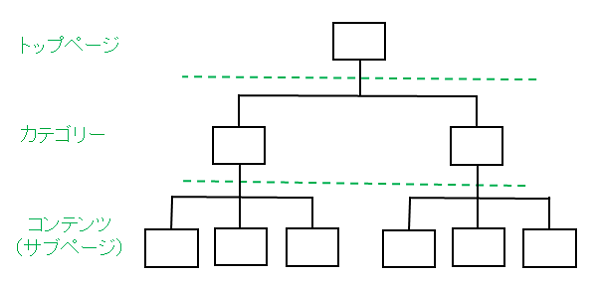
基本的にホームページは、以下の図に記すように「トップページ」「カテゴリーページ」「個別コンテンツページ(記事コンテンツ)」の3層構造にします。

こうした3層構造にすることで、ユーザーがWebサイトを利用しやすくなります。またブログのように単にトップページに記事を載せるよりも、3層構造にした方がGoogleからも高い評価を受けて検索結果の上位に表示されやすくなります。
このような3層構造にするためには、トップページに「カテゴリーページのもくじ」を記す必要があります。例えば、私が運営するビジネスサイトであれば、トップページには以下のようにカテゴリーページのもくじを載せています。

「ビジネスの基本」「マインドセット」「心理学」といった各もくじ部分には、カテゴリーページへのリンクを貼っています。そのためもくじ部分をクリックすると、カテゴリーページへ飛ぶことができます。
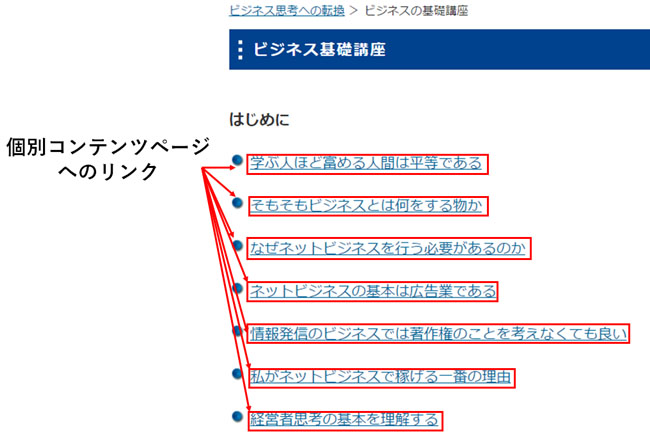
また、それぞれのカテゴリーページには、以下のように個別コンテンツページ(記事)のもくじを作っています。

このようにWebサイトを3層構造にするため、トップページにはカテゴリーページのもくじを載せるようにしましょう。
サイトの使い方を解説するべき
Webサイトを運営する際には、トップページにサイトの使い方を明記すると良いです。ユーザーが迷わずにサイトを利用できるようにするためです。
もちろん、サイトの使い方が明確である場合には、改めてトップページに利用方法を記載する必要はありません。
例えば、私のビジネスサイトのトップページには、サイトの使い方を記載していません。これは、サイトの利用目的が「インターネットビジネスについて学ぶ」というシンプルかつ明確なものであるためです。トップページにわざわざ利用方法を記さなくても、迷わずにサイトを活用できます。
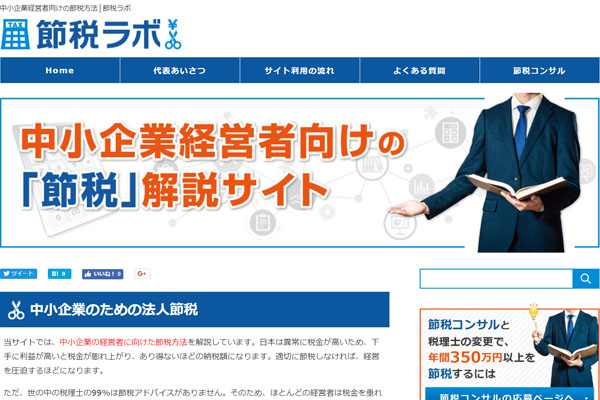
その一方で、サイトの使い方が明確でない場合には、トップページに利用方法を明記した方が良いです。例えば、私は以下のような節税サイトを運営しています。

節税コンサルティングに関するマッチングサービスを実施していますが、そのままの状態ではサイトの使い方が分かりません。そこで、「サイト利用の流れ」に関するボタンを作り、そこで「どのようにして節税コンサルティングに応募すればいいのか」について解説しています。
サイトの利用方法が分かるようにしておくと、ユーザーがサイトの使い方で迷うことがなくなります。
サイトのコンセプトを記し、問い合わせさせる
またWebサイトのトップページには、サイトのコンセプトを記載することも有効です。つまり、「どのような考えをもったうえで、あなたがサイトを運営しているのか?」を明記します。
多くのユーザーは、サイトを訪れたとき「なぜこのようなWebサイトを運営しているのだろうか?」という疑問をもちます。その疑問に対する答えとしてサイトのコンセプトをトップページに記していると、ユーザーは安心してウェブサイトを利用するようになります。
それと同時に、サイト運営ではユーザーに問い合わせやメルマガ登録、商品購入などの行動を起こさせることがゴールになります。
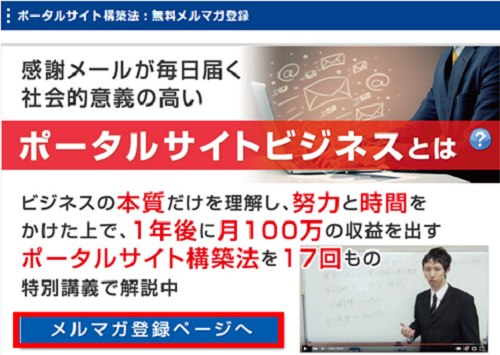
そのため、トップページには問い合わせページやメルマガ登録ページへ誘導する画像や文章を記します。例えば私が運営するビジネスサイトでは、メルマガ登録ページへのリンクが付いている以下のような画像をトップページに載せています。

サイトのコンセプトを明記し、ユーザーの安心感を高めるだけで満足してはいけません。その後の問い合わせやメルマガの登録を促すこともしっかりと考えましょう。
トップページに必要なデザイン要素
ただ、トップページを構成しているのは、これらの要素だけではありません。その他にもトップページには「グローバルナビゲーション」「サイドバー」の構成要素が重要になります。
・グローバルメニュー
グローバルメニューとは、以下の画像に記すようにサイト名とヘッダー画像の間に位置する「メニュー」のことをいいます。各項目にリンクが貼り付けてあり、クリックすると各リンク先のページに移動します。

Webサイト運営では、特に、グローバルメニューに掲示する順番が重要になります。
具体的には、左から基本的に「Home」「商品説明」「プロフィール」「お問い合わせ」などの順番に並べましょう(作成するサイトによっては項目名や順番が相違します)。
また、あなたにテレビの出演経験や出版した本などがある場合には、グローバルメニューに「メディア掲載情報」を載せましょう。お客様の声がある場合、それを掲載しても問題ありません。こうしたグローバルメニューの順番に注意を払うと、問い合わせの数が増えるようになります。
・サイドバー
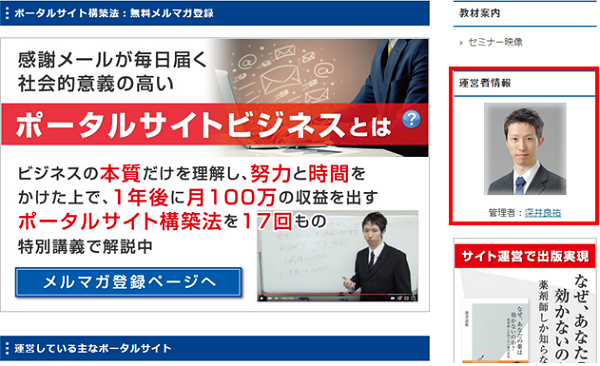
ウェブサイトのトップページにはサイドバーが欠かせません。サイドバーとは、以下の画像に記すように、ページの左または右に位置するメニューです。

サイドバーはページの左右どちらかに設置できます。右側に設置しても、左側に設置しても問題ありません。
このときユーザーに読んで欲しいコンテンツがある場合には、「人気記事」としてサイドバーに掲載するとユーザーに読んでもらえる可能性が高くなります。また、サイトバー右上には問い合わせページへのリンクを貼っておくと効果的です。
サイドメニューを上手く活用することでユーザーの利便性が高まるだけでなく、読んで欲しい記事へ誘導できるようになります。
実名・顔出しでの運営者情報はビジネスモデルによる
なお、ホームページを運営するときに意外と悩みやすいものに、「自分の顔や名前を表に出すかどうか」があります。
インターネットビジネスを行う人の中には、運営者情報を載せることに抵抗がある人は多いです。
実際には、運営者情報は載せても載せなくても問題ないことは多いです。特にアフィリエイトサイトやブログであるなら、掲載する意味は特にないです。
事実、私が運営しているアフィリエイトサイトの中には、まったく私の名前や顔を出していないブログ・サイトがいくつもあります。ただ、それでも問題なく稼げています。
一方で企業サイトとしてオウンドメディアを運営していたり、自社商品を販売していたりする場合、必ず運営者情報を掲載しましょう。運営者像が明らかであるほうが、ユーザーは信頼してくれるためです。
例えば、あなたがメルマガなどに登録するとき、「写真や詳しいプロフィールが掲載されている場合」と「全く運営者情報が分からないケース」では、どちらのメルマガに登録しようと思うでしょうか。
おそらくほとんどの人は、運営者の情報が明確になっているほうを選ぶはずです。不確かな情報よりも、人は確かな情報を選択するためです。
こうしたことからアフィリエイトサイト以外を運営する場合、写真付きで運営者情報を載せるようにしましょう。例えば私であれば、以下のようにサイドバーの下方に写真付きでプロフィールを掲載しています。

このように、写真付きで運営者情報を載せることはユーザーへの信頼性を高め、メルマガの登録や問い合わせ数を増やすことにつながります。つまり、成約率の増加に寄与するのです。
ちなみに、実名・顔出しでサイト運営しても特に何も怖い事態に遭遇することはありません。それよりも、アフィリエイトサイト以外は積極的に顔出しすることにより、サイト運営での成約率を高めていきましょう。
[blogcard url=”https://pharm-kusuri.com/net/kao.html”]
ホームページの構成やデザインを理解する
ここでは、アフィリエイトサイトや企業サイトを含め、事例を出しながら「どのようにしてホームページのトップページを構築すればいいのか」について解説してきました。
売れるWebサイトは構成やデザインが決まっています。これらを理解したうえで、正しい方法によってWebサイトの中身を構築していかなければいけません。もちろんキレイなデザインにする必要はなく、「どのような項目を掲載すればいいのか」について勉強し、実践するようにしましょう。
ホームページの中でも、成約率の高いWebサイトの構築法を理解して行うのと、そうでないのではその後の売上が大幅に変わってくるようになります。
そしてWebサイトの中でも、トップページは成約率に大きく関わってきます。読者からの信頼を得ようとするとき、トップページが重要になるのです。そこで正しくホームページのトップページを構築し、売上を伸ばすように工夫しましょう。

私たちの会社について
企業の規模や歴史:「創業10年、地域に密着したサービスを提供しています。」
事業内容やミッション:「Web制作や広告運用を通じて、お客様の成功を支援しています。」
働く環境の特徴:「フルリモートで全国どこでも勤務可能。」「多様性を重視し、誰もが活躍できる職場を目指しています。」
具体的なお仕事内容
あなたにお任せしたいのは、以下の簡単な業務です。
主な業務内容:
「顧客とのやり取りや問い合わせ対応」
「案件情報の管理(簡単な入力作業中心)」
「メールやWebを使った確認業務」
働き方:
「在宅勤務で、あなたのライフスタイルに合わせた柔軟な勤務が可能です。」
必要なスキルや資格(あれば記載):
「特別な資格やスキルは不要です」
「PC操作ができる方、基本的なメール対応ができる方」
人材像:
「自宅で落ち着いて働きたい方」
「副業を始めたい方や安定した収入を得たい方」
このお仕事の3つのポイント
- 完全在宅で全国どこからでもOK!
- 初月から月収30万円以上を目指せる!
- 未経験でも安心のサポート体制
難しい広告運用や分析は不要。本部がすべて代行するので、未経験でも安心です。
【求人詳細】未経験の方大歓迎!丁寧に指導します
| 雇用形態 | 在宅フリーランス(副業もOK) |
|---|---|
| 仕事内容 | 求人広告の運用・改善(企業の採用・集客支援をサポート) |
| 働く場所 | 完全在宅・リモートワーク可 |
| 報酬例 | 案件1件ごとに6万円~50万円(月収100万円も可能) |
| 待遇 |
スキル獲得制度あり 入社祝い金1万円(副業もOK)
|
| 募集背景 | 人材採用の需要が高まり、広告運用スキルを持つ人材が不足しているため。 |
| 応募方法 | 下記フォームよりWEB面接 |






