サイトやブログを運営してアクセスが集まるコンテンツ(記事)を作成するためには、質の高い文章を書くことが欠かせません。ユーザーにとって、読みやすく理解しやすい文章を書ければ、自然とアクセスが集まるコンテンツとなります。
ただ、実際のところ文章だけでは不十分です。優れた記事というのは、画像やテーブル(表)まで利用しなければいけません。画像・テーブルを上手く使うことができれば、コンテンツの内容がさらに理解しやすくなります。
Webサイトやブログを運営する上では、画像やテーブルに関する知識をもっていることが必須だといえます。そこで、「コンテンツの質を高める画像・テーブルの活用法」について解説します。
コンテンツ作成に画像・テーブルが必要である理由
Webサイトやブログに掲載する記事コンテンツでは、基本的には文章が中心になります。質の高い文章を書くことができれば、それだけで人気サイトを構築できます。
ただ、コンテンツ内には文章だけではなく、画像やテーブルを入れることも必要になります。以下のように、記事内に挿入されているのが画像です。

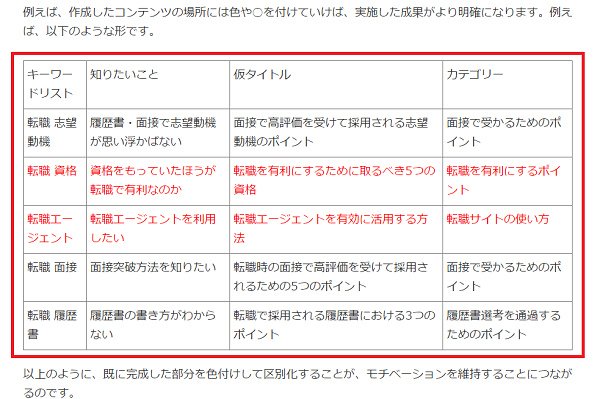
またテーブルとは、以下のような表を指します。

こうした画像やテーブルを活用することで、さらに良質のコンテンツとなるのです。
文章だけでは理解できないことが多い
実際のところ、どれだけ読みやすく理解しやすい文章であっても、文章だけではユーザーが理解しにくいケースは多々あります。例えば健康系のサイトを作る場合であれば、機序やメカニズムなどの説明は複雑になるため、画像を活用することは必須です。
他にも株・FXなど金融系のサイトやブログを構築する場合であっても、チャートの見方を含めて図が必ず必要です。例えば、以下の文章を見てみましょう。
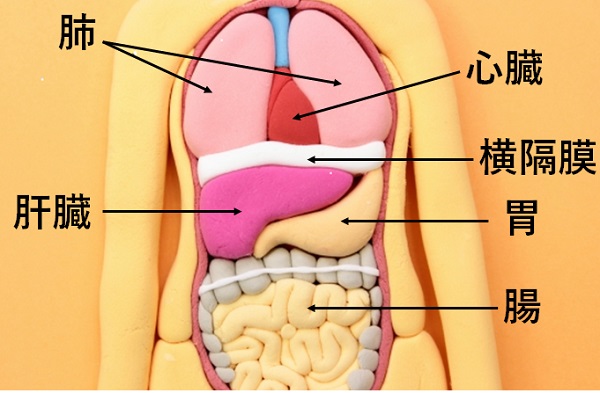
人間の体には、さまざまな臓器が存在しています。例えば、心臓や肺、胃、肝臓、腸などがあります。これらの臓器は以下のように体内に収まっています。

このとき、横隔膜より上に位置する肺や心臓が収まっている部位を「胸腔(きょうくう)」といいます。また、胃と肝臓、腸が収まっている部位を「腹腔(ふくくう)」と呼びます。 つまり、横隔膜は胸腔と腹腔を分ける筋肉になります。 |
仮に、画像がなく文章だけではどうでしょうか。読者は基本的に知識ゼロの素人であるため、文章だけで理解するのは困難です。ただ、そこに図があることで飛躍的に分かりやすくなるのです。
もちろん、文章だけを見て理解できる人もいます。ただ、特にこうした体のメカニズムなどについては、文章だけでは理解しにくいと感じる人が多いです。画像を上手く活用することで、ユーザーがコンテンツをより理解できるようになります。
サイトやブログにオリジナルの素人写真を入れるのも重要
また、同時に自分で撮影したオリジナルの写真を入れましょう。Webサイトやブログを構築するとき、写真をうまく活用することで真実味を伝えることができます。
例えば私の場合、転職サイトをいくつか保有しています。このとき、転職サイトなので年収・給料に関する記事を書く場面がどうしても出てきます。
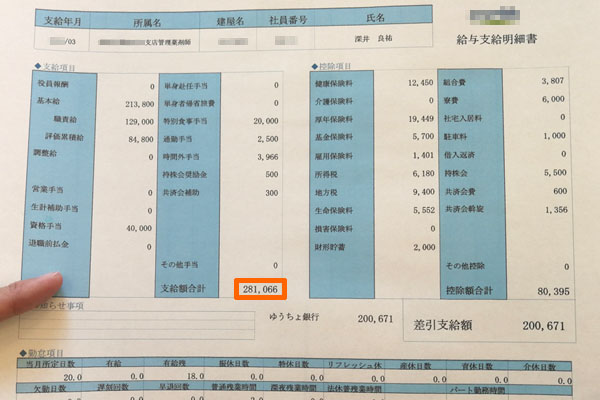
ただ、多くの人は文字情報だけで文章を完結させようとします。一方で私の場合、自分独自の情報を写真付きで掲載するようにします。具体的には、以下のような給与明細を転職サイト内に載せています。

私がサラリーマンだったときの給与明細ですが、過去のメールから掘り起こしてWebサイト・ブログにこうした写真を載せるようにしました。
もし、転職サイトの年収記事にも関わらず、こうした給与明細や源泉徴収票の写真がない状態であれば、どうでしょうか。読者は「ここに書かれてあることは真実かどうか本当のところ分からない」と感じます。ただ、こうした証拠を提示しながら解説していけば記事内容が本物であることを客観的に示せます。
分かりやすい説明を実現するために図は必要です。ただ、それと同じくらい素人写真も重要になるのです。
[blogcard url=”https://pharm-kusuri.com/site/ichiji.html”]
プロが撮影したフリーのイメージ画像は背景と同じで無意味
なお、コンテンツ内に画像を挿入するときにも注意しなければいけないポイントがあります。特に多いのは、「無意味なイメージ画像を入れる」という点です。
例えば、以下の文章をみてみましょう。

ダイエットで成功するためには、食事制限をすることが大切になります。その中でも痩せるためには、糖質(炭水化物、砂糖)を制限することが欠かせません。糖質は、脂肪の蓄積を促すホルモンの分泌を促して、肥満を招くからです。 |
実際のところ、Webサイトでこうしたフリーのイメージ画像を多用している人は非常に多いです。ただ、こうした画像を見たときはどうでしょうか。おそらく、何も考えずに読み飛ばすことはないでしょうか。
イメージ画像は背景と同じであり、完全に無意味です。これらフリー画像を多用している人は非常に多いですが、実際のところ価値がありません。そうではなく、オリジナルの図と写真だけにこだわるようにしましょう。
実際、私は記事の途中にフリーのイメージ画像を挿入することはしません。ただ、それでも検索エンジンの上位表示を独占しており、莫大なアクセスを集めるWebサイト・ブログをいくつも保有しています。コンテンツ内には、関係の無い画像を入れないのが鉄則です。
記事の冒頭にアイキャッチ画像を入れる
ただ、プロ写真などのイメージ画像を使っても問題ない唯一の例外箇所があります。それが記事冒頭に存在するアイキャッチ画像です。
以下のような、タイトルの次に現れている画像がアイキャッチ画像です。

このようなアイキャッチ画像は必ず必要なわけではありません。ただ、入れておいた方がユーザーにコンテンツを読み進めてもらえる可能性が高くなります。
アイキャッチとは、「目(アイ)を捕まえる(キャッチ)」という意味をもっている言葉です。つまり、ユーザーの目を引き付ける役割があります。
ただ、アイキャッチ画像を使用するときには、注意しなければいけないポイントがあります。不適切なアイキャッチ画像を挿入してしまうと、逆にユーザーからコンテンツを読んでもらえないようになるのです。
まず、大きすぎるアイキャッチ画像はいけません。あまりに画像が大きすぎると、本文が画像によって下に押しやられるため、本文を読み始めるまでに時間がかかるからです。
その他にも、コンテンツの内容と全く関係のない画像は使用しないようにしましょう。
例えばダイエットに関する記事コンテンツのアイキャッチ画像として、花を使用するなどです。コンテンツの内容とかけ離れた画像であると頭の中にギャップが生まれてしまい、ユーザーを混乱させることにつながります。
表・テーブルを活用することでコンテンツが整理される
また前述のように、サイトやブログでは表・テーブルを有効活用することも考えましょう。
コンテンツに記載する情報が多く、ゴチャゴチャしていて見にくい場合には、テーブル(表)を利用することでコンテンツをスッキリと整理できます。
例えば、以下のような文章だと何のことだか不明です。
| すい臓で作られる「インスリン」と呼ばれるホルモンは、脂肪細胞の蓄積を促すことで肥満を招きます。また、ストレスを感じると「副腎(ふくじん:腎臓の上に存在する臓器)」からコルチゾールというホルモンが分泌されます。コルチゾールはインスリンの分泌を促すため、体重の増加を促すホルモンだといえます。
それに対して、脂肪細胞で作られる「レプチン」は、食欲を抑えたり、新陳代謝を高めたりすることで体重減少を促進します。 |
そこで、この文章を表に変換します。具体的には、以下のようなテーブルを挿入すると情報が整理されて見やすくなります。
| ホルモン名 | 作られる場所 | 役割 | 体重に対する影響 |
| インスリン | すい臓 | 脂肪細胞に脂肪を蓄積する | 肥満を促す |
| コルチゾール | 副腎 | インスリンの分泌を促す | 肥満を促す |
| レプチン | 脂肪細胞 | 食欲の抑制、新陳代謝の促進 | 肥満を防ぐ |
テーブルを活用するだけで、圧倒的に理解が進むようになります。文章だけでは微妙ですが、表を利用できる場面では積極的に活用しましょう。
SEOでの検索エンジンの上位表示に画像は必須
それでは、なぜWebサイト・ブログの運営でプロ写真を排除し、こうしたオリジナルの図や写真、表を作る必要があるのでしょうか。これは、単純にSEO(検索エンジンで上位表示されること)で圧倒的に有利になるからです。
ネットビジネスのためにサイト運営する場合、Googleの検索エンジンで上位表示されなければいけません。そうしたとき、以下のような項目が記事の評価基準としてで活用されます。
- ユーザーの精読率
- ページを読んでいる時間(滞在時間)
- サイトの離脱率
優れた記事コンテンツの場合、読者はそのページをじっくりと読み込むようになります。そうなると精読率やページへの滞在時間は長くなります。また、他のページも気になって読み始める確率が高くなり、サイトからの離脱率は少なくなります。
もちろんこれらの要素がすべてではないですが、本当に優れた記事には共通点があるため、有益な記事であるほどSEOに有利になるのです。
読者はページにたどり着いたとき、上から下まですべての文章を読むことはありません。流し読みをするのが基本です。そうしたとき、文章だけでは読む気が失せます。当然、イメージ画像があったとしても背景と同じなので効果ゼロです。
一方でオリジナルの図や写真、テーブルがあれば、それだけで読者は「このページは分かりやすい内容の記事なのではないか」と考えてくれるようになります。そうしてページ滞在時間が長くなり、離脱率が減り、検索エンジンで上位表示されることで、ライバル記事よりも多くのアクセスを集められるようになるのです。
サイト運営で必要となる画像の作り方
それでは、具体的な画像の作り方としては何があるのでしょうか。写真は自分で撮影するだけですし、表を作るのはそこまで難しくありません。ただ、画像の作成方法については事前に理解しておく必要があります。
私の場合であれば、これまでいくつか画像作成ソフトを使ってきましたが、現在ではパワーポイント(PowerPoint)を主に使用して画像を作っています。
パワーポイントといえば、「発表の時にスライドとして使用するソフト」を多くの人がイメージするはずです。実際に私もセミナー講師として発表するときはパワーポイントを使用します。
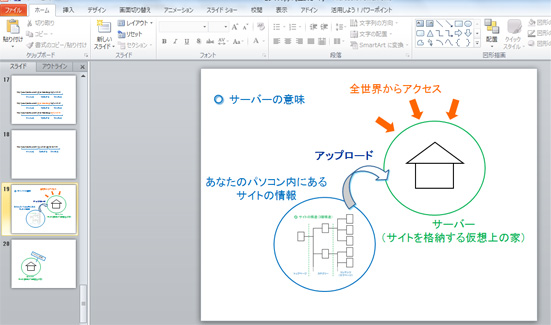
ただ、私はパワーポイントを画像作成ソフトとしても利用しています。グラデーションや微妙な配置などを含め、瞬時に操作できるのでかなり万能なソフトとして扱っています。以下は実際にパワーポイントを利用して画像を作っているときの様子です。

弱点としては、パワーポイント自体は画像作成用に作られたものではないため、画像ファイルとして保存できないことがあげられます。そこでパワーポイントで作成した画像を画像編集ソフトにコピペした後、画像ファイルとして保存しています。
利用する画像編集ソフトは何でも問題ありません。私は画像編集ソフトとしてPhotoshopを使用していますが、値段が高いのでおすすめしません。ただ、無料の画像編集ソフトでも問題ないです。
Windowsであれば、ペイントというソフトが最初から入っています。WindowsではなくMacの場合は、Power pointではなく「Keynote(キーノート)」など他のアプリで代用できます。
こうした画像編集ソフトにパワーポイントで作成した図を貼り付けた後は、「トリミング」「サイズ変更」などを活用して、画像のサイズを調整して保存します。これだけでオリジナルの図を作成できます。
図や写真のファイル名は全て半角英数字で行う必要がある
なお、図や写真をネット上にアップロードするときは必ず認識しておくべき注意点にファイル名があります。日本語でファイルの名前を管理すると、「画像が表示されない」など後でトラブルが起こる可能性が高くなります。
インターネットという全世界共通の仕様では、基本的に英語でファイルのやり取りをします。そのため、日本語でのファイル名のままでアップロードしてしまうと、読み込めない事態に陥ることがあります。
例えば、今回の記事のURLは以下の通りです。
- https://pharm-kusuri.com/copy/gazou.html
このような英語の文字列を入力することによって、ようやく今回の記事がWeb上に表示されるようになり、記事内容を読めるようになります。
これは画像についても同様であり、画像を表示させるためにはネット上で該当のURLを呼び出す必要があります。例えば、以下のような写真があるとします。

この写真については、以下のようなURLを入力することで呼び出すことができます。
- https://pharm-kusuri.com/wp-content/uploads/2016/01/jie9.jpg
こうした文字例を活用することでネット上に写真を掲載できるようになるのです。今回の場合、「jie9.jpg」というファイル名の写真をアップロードした結果、「https://pharm-kusuri.com/wp-content/uploads/2016/01/jie9.jpg」というURLにアクセスすると上記の写真がネット上に出るようになります。
ただ、これが「書籍.jpg」などのように日本語で保存されたファイルをWeb上にアップする場合、当然ながら日本語ファイルのままでアップロードされます。
前述の通り、インターネットでのプログラムは英語をベースにしています。そのため、日本語ファイルをアップロードしたときにうまく画像を読み込めないなど、トラブルが起こることは理解しましょう。
もちろん、何も問題なく画像や写真が表示されることはあります。ただ、サイトを他サーバーに引越しをしたときなど、画像が日本語の状態だとうまく表示されないなどのリスクは多くなります。いずれにしても、「半角英数字でのファイル名が最適」だと覚えておけばいいです。
ネットビジネスで画像や表を利用するべき
Webサイトやブログを運営することでネットビジネスを始めるとき、記事内にオリジナルの画像・写真や独自の表を入れるのは必須だといえます。こうした作業をせず、検索エンジンで上位表示されるのは難しいです。
もし、運よくSEOで評価されたとしても、文字だけの記事ではどこかの時点でライバルサイトの記事に抜かれてしまうようになります。
確かに、図や写真、テーブルを付け加えるのは非常に面倒です。ただ、こうした手間をかけて読者にとって有益な画像を提供したほうが、ずっとアクセスを集め続けられる記事になります。つまり、面倒でも画像や写真を積極的に取り入れたほうが将来を含め稼ぐ額は圧倒的に大きくなるのです。
実際のところ、ほとんどのサイト運営者が実施していないのがこうした画像作成です。ただ、独自の画像や写真、表を入れれば、それだけで分かりやすい記事内容になり、検索エンジンで上位表示されやすくなります。そのためネットビジネスを開始するのであれば、必ずこうした図表を取り入れるようにしましょう。

私たちの会社について
企業の規模や歴史:「創業10年、地域に密着したサービスを提供しています。」
事業内容やミッション:「Web制作や広告運用を通じて、お客様の成功を支援しています。」
働く環境の特徴:「フルリモートで全国どこでも勤務可能。」「多様性を重視し、誰もが活躍できる職場を目指しています。」
具体的なお仕事内容
あなたにお任せしたいのは、以下の簡単な業務です。
主な業務内容:
「顧客とのやり取りや問い合わせ対応」
「案件情報の管理(簡単な入力作業中心)」
「メールやWebを使った確認業務」
働き方:
「在宅勤務で、あなたのライフスタイルに合わせた柔軟な勤務が可能です。」
必要なスキルや資格(あれば記載):
「特別な資格やスキルは不要です」
「PC操作ができる方、基本的なメール対応ができる方」
人材像:
「自宅で落ち着いて働きたい方」
「副業を始めたい方や安定した収入を得たい方」
このお仕事の3つのポイント
- 完全在宅で全国どこからでもOK!
- 初月から月収30万円以上を目指せる!
- 未経験でも安心のサポート体制
難しい広告運用や分析は不要。本部がすべて代行するので、未経験でも安心です。
【求人詳細】未経験の方大歓迎!丁寧に指導します
| 雇用形態 | 在宅フリーランス(副業もOK) |
|---|---|
| 仕事内容 | 求人広告の運用・改善(企業の採用・集客支援をサポート) |
| 働く場所 | 完全在宅・リモートワーク可 |
| 報酬例 | 案件1件ごとに6万円~50万円(月収100万円も可能) |
| 待遇 |
スキル獲得制度あり 入社祝い金1万円(副業もOK)
|
| 募集背景 | 人材採用の需要が高まり、広告運用スキルを持つ人材が不足しているため。 |
| 応募方法 | 下記フォームよりWEB面接 |






